In one of my old blogposts i already covered this topic by using csharp code. This time i would like to show the same without code. The code-less option is given with Sharepoint and should also work in SharePoint Online / Office 365.
This given possibility based on using InfoPath as a browser-based form. In this form page we add a webpart which reads a parameter from url and send this one via data connection the infopath form webpart. Ok, let’s start.
I assume you have an InfoPath form, so you should open the edit form page. In the edit form page, you go on the settings icon and click “edit this page”.

After that please add a webpart.

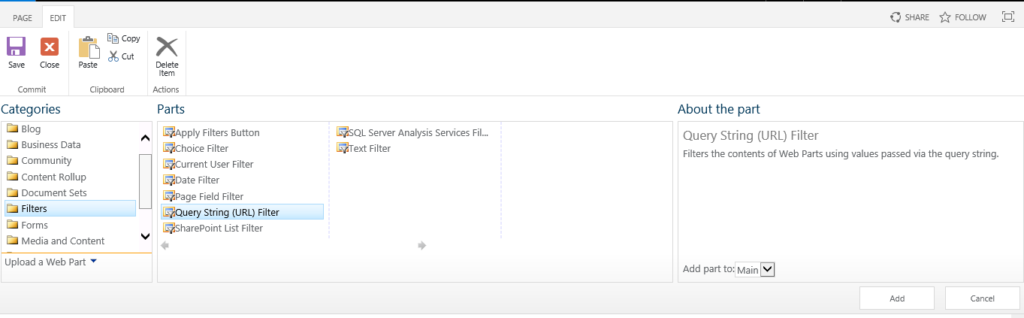
Choose Query String (Url) Filter. You’ll find it in the Category Filters. Go on with editing the webpart.

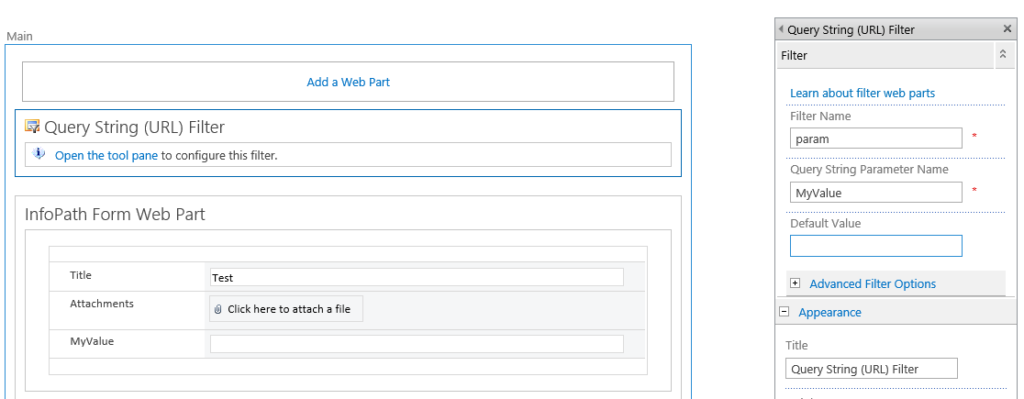
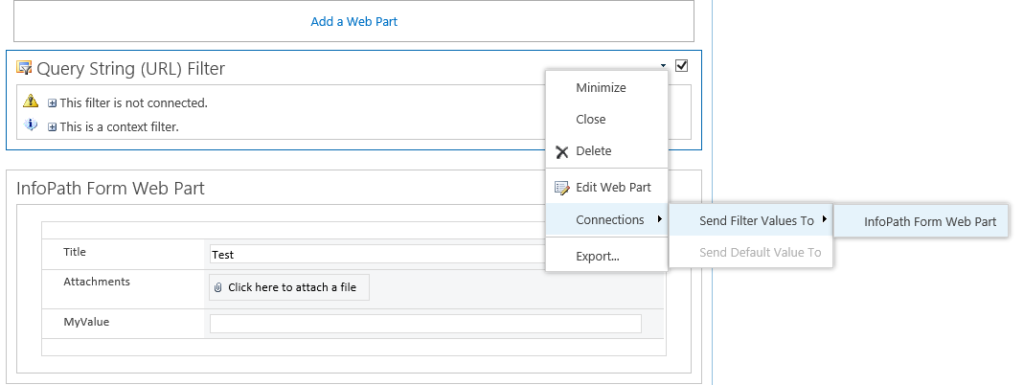
Insert a filter Name and the Query String Parameter Name – this one is important, cause this one will be fetched from url. Default Value can be blank. Now we connect the webpart with our InfoPath form webpart.

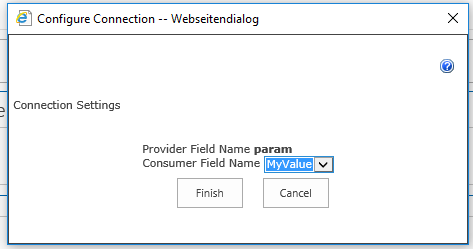
Important here is, that you connect your param to the desired field.

After you finish and save the page, you can open the edit form or the form you customized. Now nothing happens. But if you now add the param to your url by adding “&MyValue=WorksLikeCharm” you will see the result:

Hope you like it.














